03_記事編集画面の解説
記事の編集画面について、各項目に分けてご説明します。
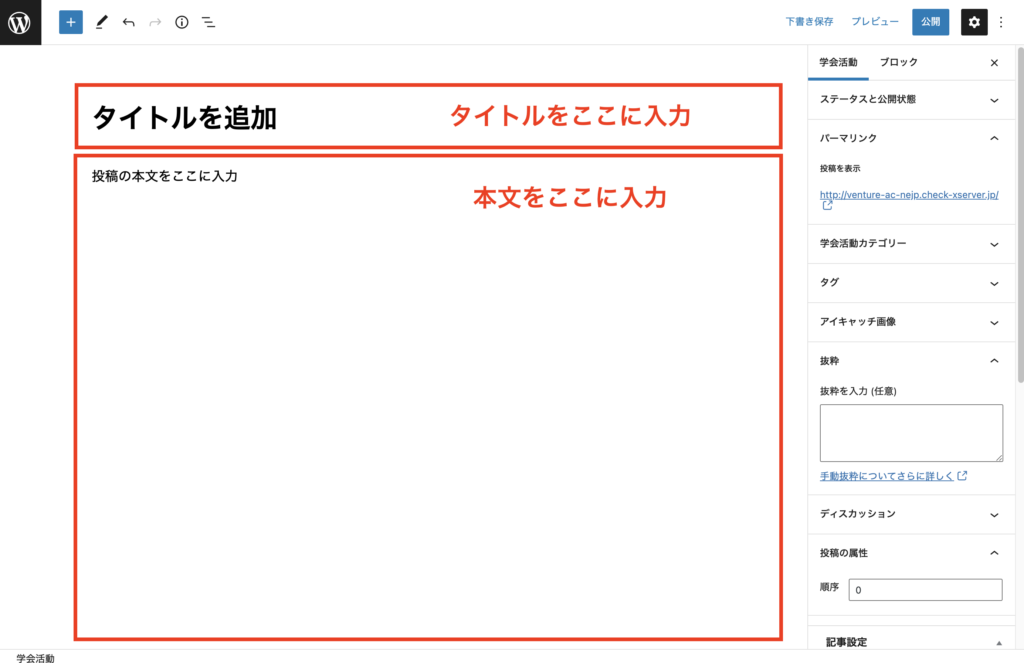
コンテンツ部分
タイトル
記事のタイトルを入力します。
一覧やパンくずリストにはこのテキストが表示されることとなります。
基本的には単純な文字列でしか入力することはできず、改行やリンクを埋め込むことはできません。
※タイトル部分に別のリンクを埋め込みたい場合はサイドバーにある記事設定の「記事とは別のリンクを追加」欄にURLを入力する必要があります。
本文
記事ページに遷移した際に表示される記事の本文内容です。
「ブロック」と呼ばれるパーツを組み合わせ、記事を作成します。

サイドバー部分
編集画面の右側に表示されるメニューバーです。
2つタブが存在し、それぞれ機能が異なります。
タブの左側『投稿タイプ名』:記事全体の設定
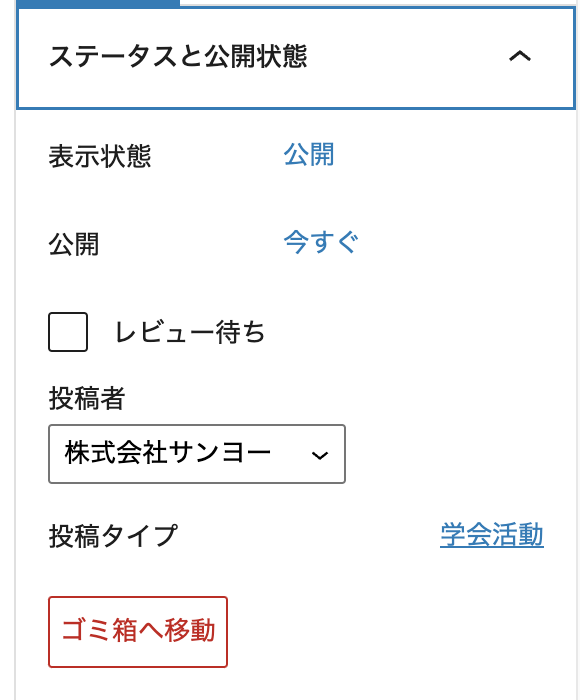
1. ステータスと公開状態
下記項目のカスタマイズが可能です。
- 記事の公開状態
- 公開日
- 記事の投稿者
- 投稿タイプ
- ゴミ箱への移動アクション

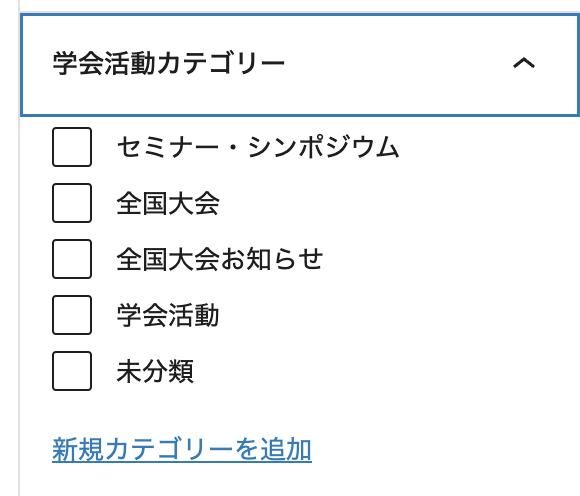
2. 「投稿タイプ名」カテゴリー
各投稿タイプに割り当てられたカテゴリーを選択することができます。
カテゴリーの編集方法は別項「カテゴリー・タグの管理」を参照ください。

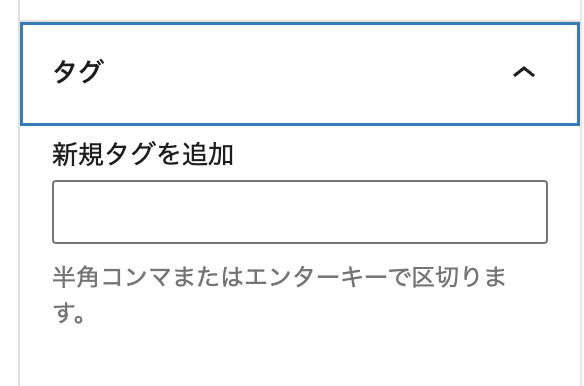
3. タグ
投稿にタグを付けることができます。
入力したタグが存在する場合、下に予測変換が表示されます。

4. アイキャッチ画像
投稿のサムネイル画像を設定することができます。

5. 抜粋
投稿の抜粋文を入力することができます。

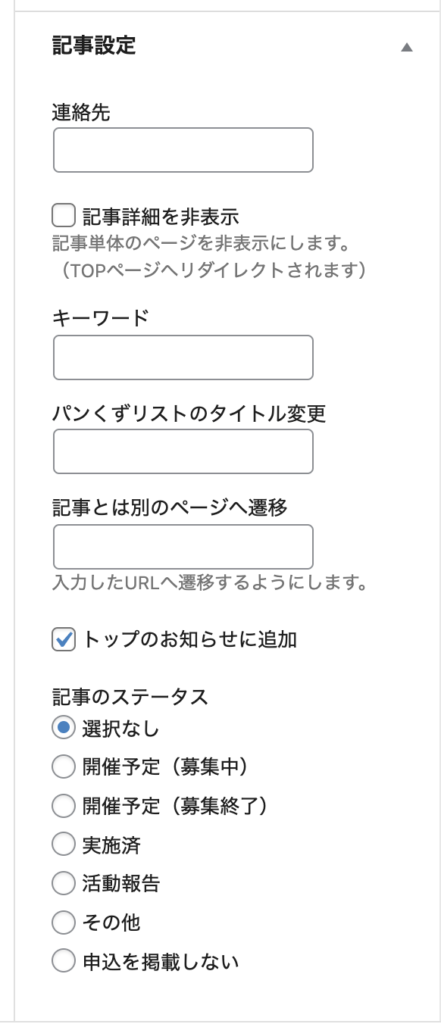
6. 記事設定
記事に特有の設定を追加することができます。
項目と反映箇所はMovableType時と同様です。
投稿タイプによっては選択・入力しても反映されないものもありますので、「各種投稿タイプについて」を参照ください。
- 連絡先
メールアドレスを入力するとリンクが挿入されます。 - 記事詳細を非表示
記事の単ページを表示せず、空リンクとする場合に使用ください。
主にお知らせ一覧のみに表示する際などに使用します。 - パンくずリストのタイトル変更
記事タイトルとは別のテキストをパンくずリストに表示させます。 - 記事とは別のページへ遷移
記事ページではなく別途他のページへリンクさせたい時に使用ください。 - トップのお知らせに追加
トップページのお知らせ一覧に表示させます。 - 記事のステータス
記事のステータスを選択します。特定の投稿以外は選択なしのままで問題ありません。

タブの右側『ブロック』:ブロックの設定
こちらの画面はブロックによってカスタマイズ可能な項目が表示されます。
表示される内容はブロックごとに異なります。
上部ツールバー
編集画面の上部に固定されているツールバーです。
上部ツールバー(左側)
1. 記事一覧に戻る
編集中の投稿タイプ一覧に戻ります。
2. 新規ブロックを追加
本文中へ追加する新たなブロック一覧を表示します。
3. ツール
ブロック選択時のモード切り替えを行います。
4. 元に戻す
記事を1つ前の編集状態に戻します。
5. やり直す
戻した編集状態を復元します。
6. 詳細
現在の記事の文字数やブロック数、ブロック構成を確認します。
7. リスト表示
現在配置されているブロックをリスト表示します。
上部ツールバー(右側)
1. 下書きへ切り替え
公開している記事を下書きに戻します。
記事が下書きの場合は「下書きを保存」のテキストになり、編集状態を保存するアクションになります。
2. プレビュー
現在の編集状況で実際のページをプレビュー表示します。
(この時点では記事は公開されていません)
3. 更新
編集した記事を更新します。
下書きの場合は「公開」となり、記事公開日等を設定するダイアログが表示されます。
4. 設定
右側サイドバーの表示/非表示を切り替えます。
5. メニュー
編集画面全体の設定を変更します。
